Por Grupo SciELO Acessibilidade1
Melhorias de acessibilidade no site da Coleção SciELO Brasil

Imagem: Hal Gatewood.
Ao longo dos seus 26 anos de existência, as manutenções recorrentes na interface do conjunto de sites SciELO (portal da Rede SciELO, coleções nacionais, buscador etc.) não eram realizadas de forma conjunta e padronizada. Realizadas de maneira fragmentada, os resultados tendiam a não contemplar satisfatoriamente a característica consistente das interfaces. Consequentemente, os comportamentos de usabilidade e navegabilidade permaneciam distintos quando considerados dispositivos e sistemas operacionais diferentes (desktop, tablet, Android, iOS).
Frente a isso, o SciELO Acessibilidade realizou um estudo piloto para identificar e classificar barreiras para a acessibilidade presentes no site da Coleção SciELO Brasil. A iniciativa consistiu em submeter o site da metodologia SciELO a uma avaliação heurística, que envolve a inspeção e testes de usabilidade e navegabilidade da interface para identificar eventuais problemas de acessibilidade.
Esses procedimentos foram realizados por quatro profissionais da área da Educação Especial, dois profissionais com deficiência visual e usuários de softwares leitores de tela, e um doutor em Ciências da Computação na área de Interação Humano Computador (IHC). Valendo-se de procedimentos de verificação manual (com e sem utilização de leitores de tela) e eletrônica WAVE Web Accessibility Evaluation Tool.2
Os resultados da avaliação possibilitaram a identificação e correção de elementos que impactavam criticamente a acessibilidade do site, dentre os quais se destacam: interface não adequada para dispositivos móveis, falta de contrastes e de cores perceptíveis por pessoas com daltonismo, tamanho de fonte e botões inadequados e leitura por leitores de tela prejudicada por ausência de hierarquia da informação.
As melhorias realizadas na plataforma são apresentadas nesta segunda parte do post Acessibilidade no Programa SciELO: estado atual e perspectivas futuras – Parte 1.3
Foi feita a adequação da responsividade da página do artigo, garantindo uma boa navegação em variados tamanhos de telas de dispositivos. Nesse processo, cada um dos componentes da interface é desenvolvido de forma individual e as alterações são realizadas de maneira global. Essa metodologia é conhecida como design system. A adequação dos componentes da interface teve o apoio da ferramenta de prototipação visual Figma.
Além da responsividade, a nova interface do site da metologia SciELO oferecerá duas versões: o modo claro, com o fundo branco, e o modo noturno, que utiliza o fundo escuro.
Os sites das coleções nacionais SciELO são formados essencialmente por textos, daí a atenção especial que foi dada ao tamanho das fontes, levando em conta a hierarquia da informação. Foi decidido por manter um padrão de 16px para elementos de interface e 18px para o corpo de texto dos artigos, além de considerar fontes não-serifadas para garantir fluidez na leitura em tela. Embora estes sejam os valores-padrão, o leitor poderá aumentar ou diminuir o tamanho da fonte dos textos para uma leitura mais confortável e uma experiência mais personalizada.
Usabilidade X Acessibilidade
Considerando a tabela abaixo, baseada em The Importance of Usability and Accessibility in Design,4 que destaca as diferenças entre acessibilidade e usabilidade, entendemos que a aplicação dos conceitos de design system até agora teve como principal objetivo a usabilidade, visando a padronização de componentes e melhoria no tempo de aprendizado e realização de tarefas.
| Principais aspectos da usabilidade | Principais aspectos da acessibilidade |
| Facilidade de aprendizado: O quão rápido os usuários podem aprender a usar uma interface. | Compatibilidade com leitores de tela para pessoas com deficiência visual. |
| Eficiência: A rapidez com que os usuários conseguem realizar suas tarefas. | Teclados e navegação por atalhos para quem não pode usar um mouse. |
| Memorabilidade: O quanto os usuários lembram-se de como usar a interface após um tempo sem utilizá-la. | Legendas e transcrições para conteúdo de áudio e vídeo, atendendo pessoas com deficiência auditiva. |
| Satisfação: O quanto a experiência geral é agradável. | Contrastes de cores adequados para pessoas com daltonismo ou baixa visão. |
Dentre os principais pontos citados da acessibilidade, o contraste de cores adequado foi resolvido pelo design system, no que diz respeito aos botões de navegação, links e iconografia. Itens como compatibilidade com leitores de tela, teclados, navegação por atalhos e uso de outras tecnologias assistivas ainda devem ser melhorados enquanto elementos de interface.
Um ponto forte e um dos principais focos do design system em relação à acessibilidade foi a responsivação, que diz respeito à adequação da interface a diversos tamanhos de tela.
A nova interface do site da metodologia SciELO está com notas satisfatórias nos principais validadores de acessibilidade, como o AccessMonitor,5 além de seguir recomendações internacionais, como o European Accessibility Act.6 Algumas decisões também foram pautadas considerando os demais países pertencentes à Rede SciELO e suas legislações, bem como características de infraestrutura de conexão à internet locais.
Melhorias / comparação
Para o processo de melhoria do site, foi utilizada a abordagem “dispositivos móveis primeiro” (Mobile-First Design Approach), em que é priorizada a adequação para dispositivos móveis. Essa premissa parte do princípio de que, se todo o conteúdo e recursos são acessíveis em telas pequenas / dispositivos móveis, também serão acessíveis em telas maiores.
A seguir, exemplos de botões e fontes adequados para que sejam clicáveis em dispositivos menores:
| Antes | Depois |
|
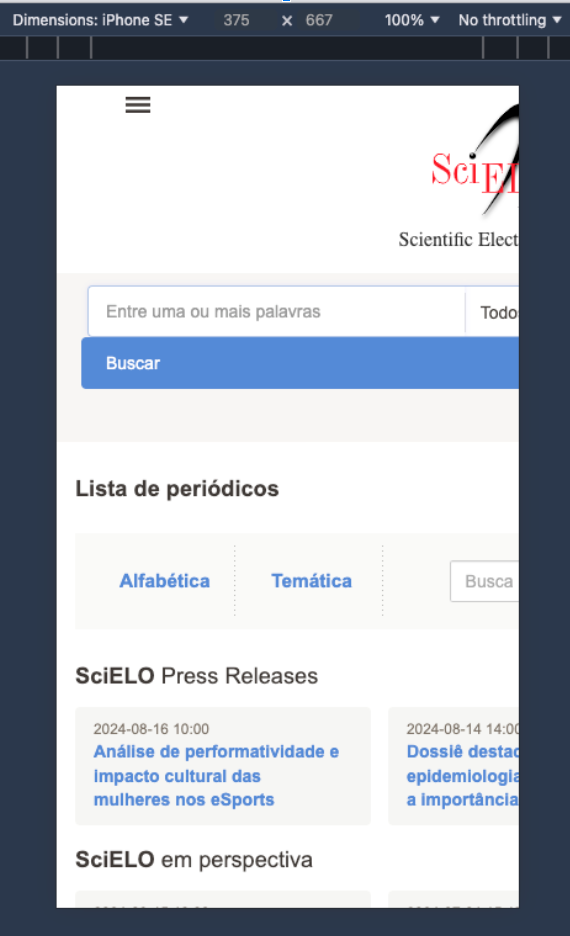
Descrição da imagem: Captura de tela de um navegador smartphone da parte superior esquerda da página inicial do site da Coleção SciELO Brasil na versão antes dos ajustes. Apenas uma porção do conteúdo está visível, a porção do lado esquerdo. Ao chegar na extremidade direita da tela, a visualização dos conteúdos é interrompida, incluindo o logo do SciELO, a caixa e botão de busca e o feed SciELO Press Releases, que aparecem cortados pela metade. |
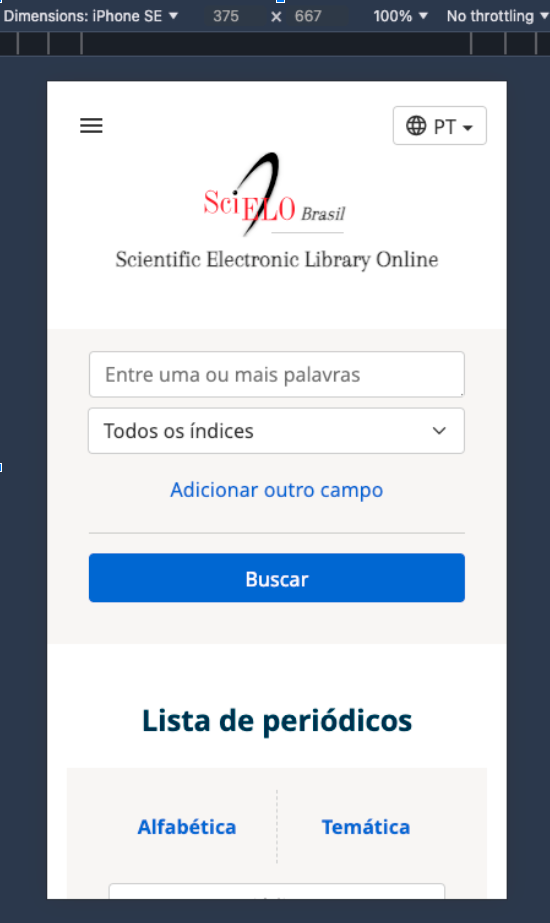
Descrição da imagem: Captura de tela de um navegador smartphone da parte superior esquerda da página inicial do site da Coleção SciELO Brasil na versão após os ajustes. A parte superior é totalmente visível e ajustada para a tela do smartphone. O logo SciELO aparece por inteiro, centralizado, assim como os campos e botão de busca, abaixo. Nenhum conteúdo ou elemento está oculto ou aparece pela metade. É possível visualizar as opções de idioma da interface no canto superior direito da tela, o que não era possível na versão anterior. |
Contraste cor de ação – Links e botões (azul):
| Antes | Depois |
|
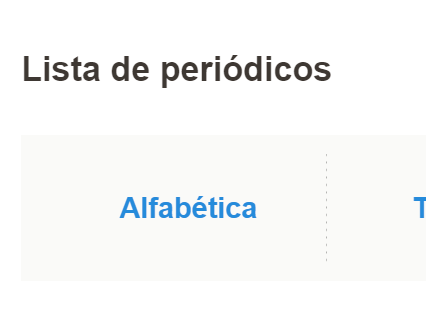
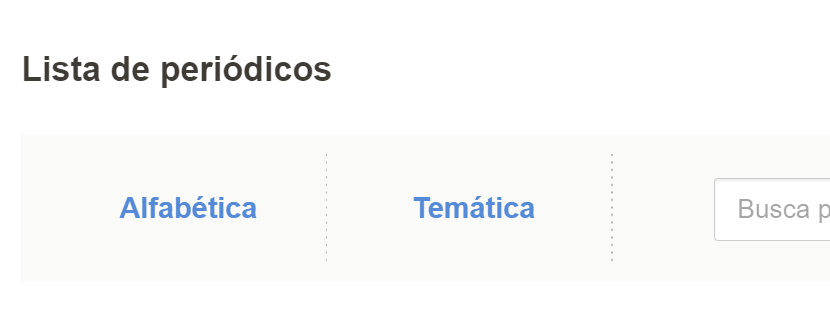
Descrição da imagem: Captura de tela da seção “Lista de periódicos” na página inicial do site da Coleção SciELO Brasil na versão antes dos ajustes. Os links “Alfabética” e “Temática” estão em cor azul em um tom mais claro, com pouco contraste com o fundo cinza claro da faixa onde os links encontram-se. |
Descrição da imagem: Captura de tela da seção “Lista de periódicos” na página inicial do site da Coleção SciELO Brasil na versão após os ajustes. Os links “Alfabética” e “Temática” estão em cor azul em um tom mais escuro, com maior contraste com o fundo cinza claro da faixa onde os links encontram-se. |

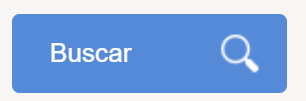
Descrição da imagem: Captura de tela do botão “Buscar” do site da Coleção SciELO Brasil na versão antes dos ajustes. O botão está em cor azul em um tom mais claro, com pouco contraste com o fundo cinza claro da faixa onde o botão encontra-se. A palavra “Buscar” está alinhada à esquerda e há um ícone de lupa do lado direito do botão. |

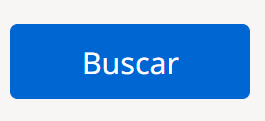
Descrição da imagem: Captura de tela do botão “Buscar” do site da Coleção SciELO Brasil na versão após os ajustes. O botão está em cor azul em um tom mais escuro, com maior contraste com o fundo cinza claro da faixa onde o botão encontra-se. A palavra “Buscar” está alinhada ao centro e o ícone de lupa foi removido. |
|
Descrição da imagem: Captura de tela do menu de navegação flutuante presente nos artigos do site da Coleção SciELO Brasil na versão antes dos ajustes. Os botões estão em cor azul em um tom mais claro, com pouco contraste com o fundo onde os botões se encontram. Metade dos botões está à frente de um fundo cinza claro e a outra metade de um fundo branco. |
Descrição da imagem: Captura de tela do menu de navegação flutuante presente nos artigos do site da Coleção SciELO Brasil na versão após os ajustes. Os botões estão em cor azul em um tom mais escuro, com maior contraste com o fundo onde os botões se encontram. Todos os botões estão à frente de um fundo branco. Os ícones dentro de cada botão estão mais simplificados em relação aos ícones da versão anterior. |
Todos os links foram formatados na mesma cor, garantindo a padronização:
| Antes | Depois |
|
Descrição da imagem: Captura de tela da parte direita do campo de busca da página inicial no site da Coleção SciELO Brasil na versão antes dos ajustes. Os links “Sobre o SciELO Brasil” e “Adicionar outro campo +” estão com cor cinza escuro. Há um ícone de “informação” em formato de imagem na cor azul do lado esquerdo do link “Sobre o SciELO Brasil”. |
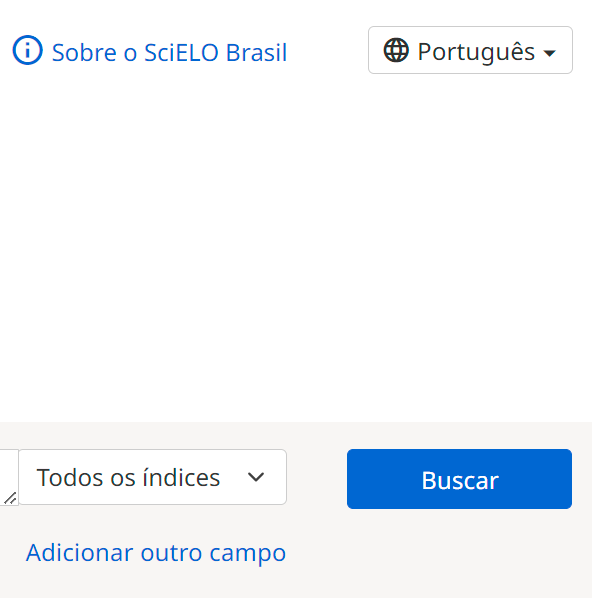
Descrição da imagem: Captura de tela da parte direita do campo de busca da página inicial no site da Coleção SciELO Brasil na versão após os ajustes. Os links “Sobre o SciELO Brasil” e “Adicionar outro campo” estão com cor azul no mesmo tom utilizado pelos botões e demais links no site. O ícone de “informação” ao lado esquerdo do link “Sobre o SciELO Brasil” também está no mesmo tom de azul, mas foi substituído por um ícone universal padronizado e acessível. |
|
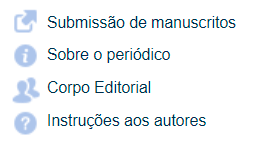
Descrição da imagem: Captura de tela da parte superior direita da página inicial de um periódico no site da Coleção SciELO Brasil na versão antes dos ajustes. Os links e ícones informativos estão em cores diferentes, com baixo contraste e com pouco espaçamento entre as linhas, dificultando a seleção, principalmente em telas móveis e uso de toque (touchscreen). Os ícones estão em formato de imagem. |
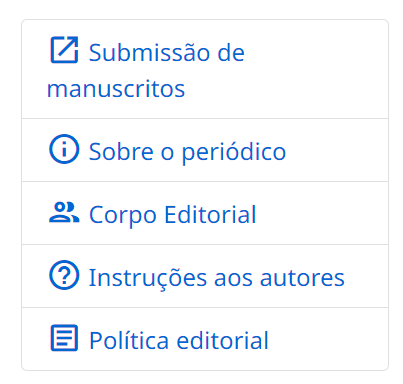
Descrição da imagem: Captura de tela da parte superior direita da página inicial de um periódico no site da Coleção SciELO Brasil na versão após os ajustes. Os links e ícones informativos estão com a mesma cor, com maior contraste e espaçamento entre as linhas e dispostos em um formato de tabela com bordas aparentes, facilitando a seleção, principalmente em telas móveis e uso de toque (touchscreen). Os ícones em imagem foram substituídos por ícones universais padronizados e acessíveis. |
Foram utilizados ícones universais padronizados e acessíveis, com a área de toque mínima sugerida para a versão móvel (google material icons):
| Antes | Depois |
|
Descrição da imagem: Captura de tela da parte que mostra uma sequência de ícones utilizados no site da Coleção SciELO Brasil na versão antes dos ajustes. Da esquerda para a direita: uma casa, uma seta apontando para a direção nordeste, duas figuras humanas uma atrás da outra, um ícone de interrogação, um ícone de informação e um envelope. Os ícones estão em formato de imagem, em uma cor com baixo contraste e com pouco espaçamento entre eles, dificultando a seleção, principalmente em telas móveis e uso de toque (touchscreen). |
Descrição da imagem: Captura de tela da parte que mostra uma sequência de ícones utilizados no site da Coleção SciELO Brasil na versão após os ajustes. Da esquerda para a direita: uma casa, uma seta apontando para a direção nordeste, duas figuras humanas uma atrás da outra, um ícone de interrogação, um ícone de informação e um envelope. Os ícones estão em formato universal padronizado e acessível, em uma cor com maior contraste, maior espaçamento entre eles e dispostos em um formato de tabela com bordas aparentes, facilitando a seleção, principalmente em telas móveis e uso de toque (touchscreen). |
Houve um aumento no tamanho da fonte e no espaçamento entre linhas no corpo de artigos:
| Antes | 
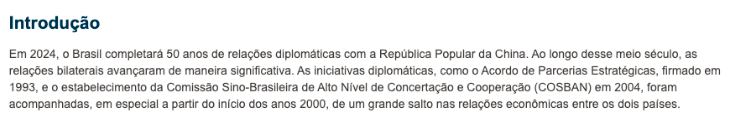
Descrição da imagem: Captura de tela de um parágrafo da seção “Introdução” de um artigo no site da Coleção SciELO Brasil na versão antes dos ajustes. O tamanho do texto é pequeno e o espaçamento entre linhas é curto. |
|
Depois |

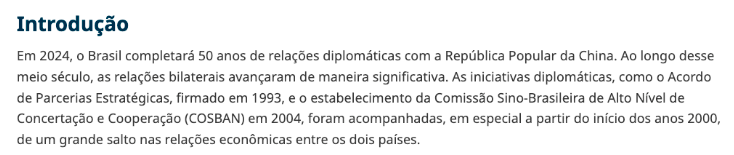
Descrição da imagem: Captura de tela de um parágrafo da seção “Introdução” de um artigo no site da Coleção SciELO Brasil após os ajustes. O tamanho do texto e as entrelinhas estão maiores. |
Houve também um aumento no tamanho da fonte e no espaçamento nas entrelinhas dos elementos da interface de navegação:
| Antes | 
Descrição da imagem: Captura de tela da seção “SciELO em Perspectiva” na página inicial do site da Coleção SciELO Brasil na versão antes dos ajustes, onde há duas caixas exibindo os últimos posts publicados no blog SciELO em Perspectiva. De cima para baixo, cada caixa é composta pela data de publicação, uma imagem, título do post, trecho curto do resumo e link “continue lendo”. O fundo da caixa está na cor cinza claro e os links estão em um tom de azul claro, com pouco contraste. Há pouco espaçamento entre as linhas. |
| Depois | 
Descrição da imagem: Captura de tela da seção “SciELO em Perspectiva” na página inicial do site da Coleção SciELO Brasil na versão após ajustes, onde há duas caixas exibindo os últimos posts publicados no blog SciELO em Perspectiva. De cima para baixo, cada caixa é composta por uma imagem, data da publicação, título do post, trecho curto do resumo e botão “continue lendo”. O fundo da caixa está na cor branco e os links estão na cor preto, com maior contraste. Há um maior espaçamento entre as linhas. |
| Antes | 
Descrição da imagem: Captura de tela do botão de RSS localizado no rodapé da página dos periódicos indexados na Coleção SciELO Brasil na versão antes dos ajustes. Do lado esquerdo há o ícone do RSS na cor laranja, seguido pelo texto “Acompanhe os números deste periódico no seu leitor de RSS” ao lado direito, em duas linhas. O tamanho do texto é pequeno, bem como o espaçamento entre as linhas. |
| Depois | 
Descrição da imagem: Captura de tela do botão de RSS localizado no rodapé da página dos periódicos indexados na Coleção SciELO Brasil após os ajustes. Do lado esquerdo há o ícone do RSS mais simplificado e na cor azul, seguido pelo texto “Acompanhe os números deste periódico no seu leitor de RSS” ao lado direito, em duas linhas. O tamanho do texto é maior, bem como o espaçamento entre as linhas. |
Também foram feitos ajustes no tamanho de fonte e área de clique:
| Antes | 
Descrição da imagem: Captura de tela da lista alfabética de periódicos indexados na Coleção Brasil na versão antes dos ajustes. Mostra uma listagem com três periódicos. Cada linha é composta da seguinte forma: do lado esquerdo há uma sequência de seis ícones em formato de imagem, com pouco contraste e espaçamento entre eles. Do lado direito, o título do periódico, a quantidade de números e a data de publicação do último número. As informações estão dispostas com pouco espaçamento entre elas, diminuindo a área de clique. |
| Depois | 
Descrição da imagem: Captura de tela da lista alfabética de periódicos indexados na Coleção SciELO Brasil na versão após os ajustes. Mostra uma listagem com dois periódicos. Cada linha é composta da seguinte forma: na parte superior, o título do periódico, a quantidade de números e a data de publicação do último número. Abaixo do título do periódico, há uma sequência de seis ícones em formato de imagem, com maior contraste e espaçamento entre eles, bem como um contorno quadrado delimitando a área do ícone. As informações estão dispostas com maior espaçamento entre elas, aumentando assim a área de clique. |
Agora o caminho de navegação (conhecido como breadcrumb trail) está disponível em todas as telas com o objetivo de situar e orientar o usuário na sua navegação. Na porção superior do site SciELO, o usuário pode compreender o caminho trilhado em suas páginas, desde o ponto inicial até o conteúdo que está visitando naquele momento.
Ao traçar esse caminho, o site oferece mais possibilidades de navegação e pesquisa para os usuários, que podem voltar a páginas que visitaram ou acessar as páginas de categorias e subcategorias, a fim de pesquisar novos conteúdos.
| Antes | 
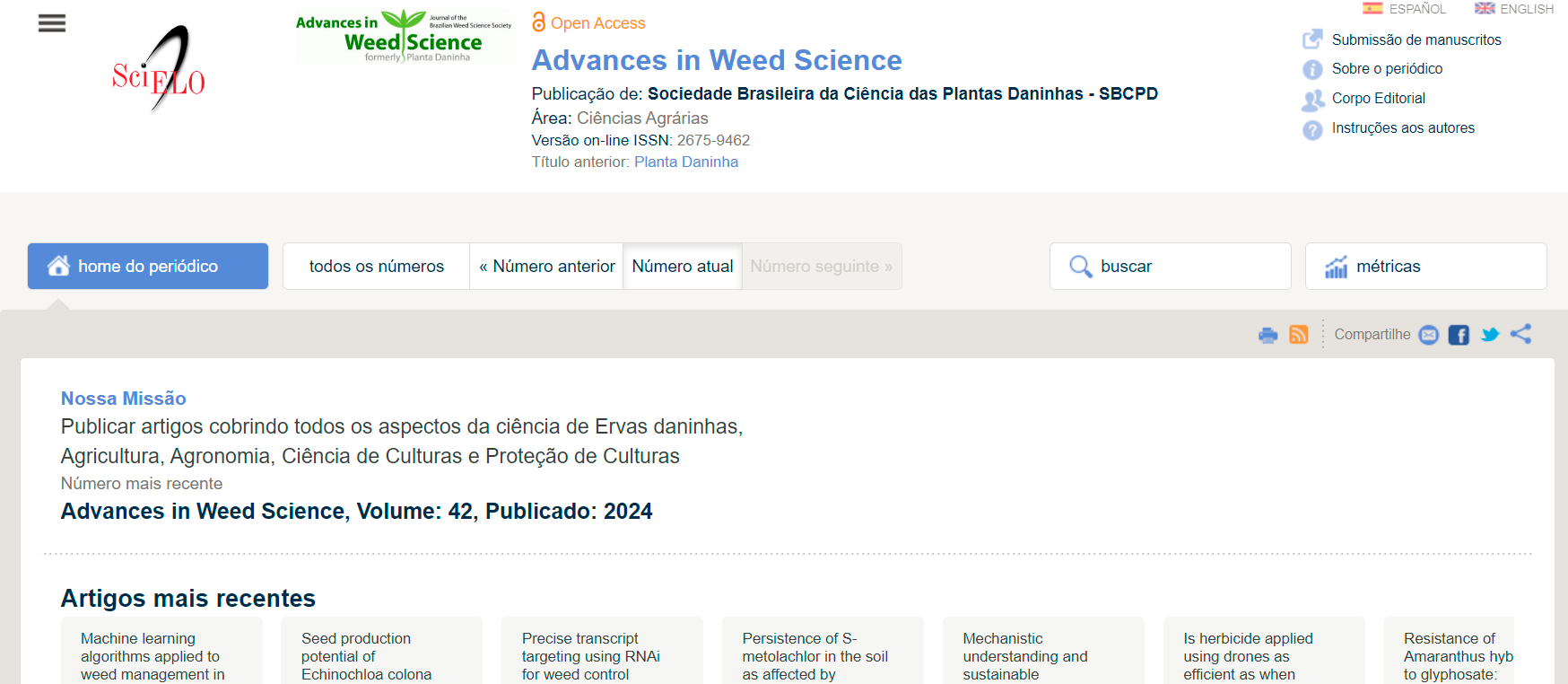
Descrição da imagem: Captura de tela da página inicial do periódico Advances in Weed Science no site da Coleção SciELO Brasil na versão antes dos ajustes. Não há um caminho de navegação (conhecido como breadcrumb trail) disponível. |
| Depois | 
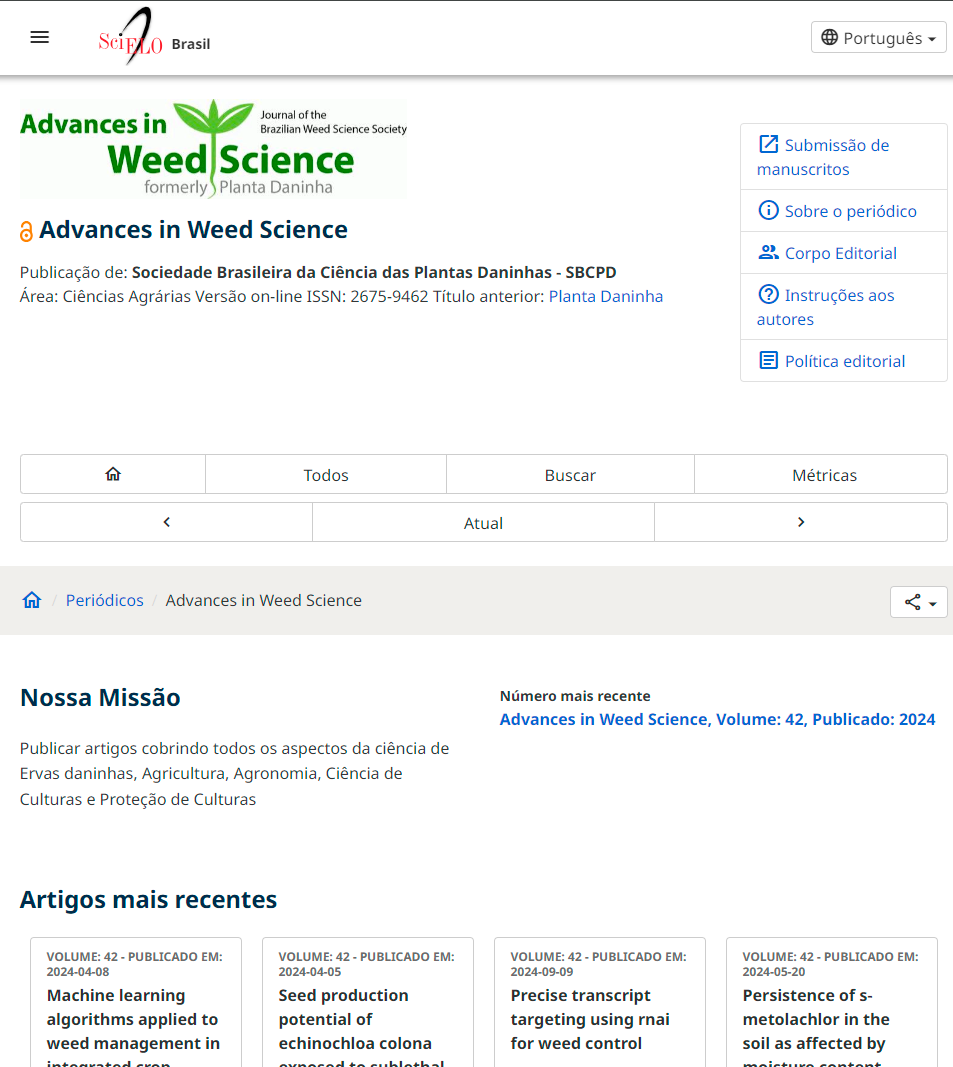
Descrição da imagem: Captura de tela da página inicial do periódico Advances in Weed Science no site da Coleção SciELO Brasil na versão após os ajustes. É possível ver um caminho de navegação (conhecido como breadcrumb trail) disponível logo abaixo do cabeçalho, e antes do conteúdo principal da página. O cabeçalho mostra a seguinte sequência: Ícone de uma casa (página inicial) / Periódicos / Advances in Weed Science. |
O caminho de navegação visto isoladamente:

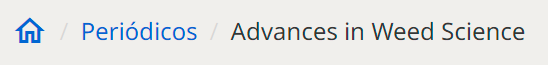
Descrição da imagem: Captura de tela com o caminho de navegação isolado no site da Coleção SciELO Brasil na versão após os ajustes. Mostra a seguinte sequência: Ícone de uma casa (página inicial) / Periódicos / Advances in Weed Science). O caminho de navegação está inserido em uma faixa de fundo na cor cinza. |
Todas as telas agora têm o caminho de navegação, que auxilia no entendimento da navegação exibindo a trilha percorrida desde a página inicial até a página atual e possibilita a navegação para cada um dos passos anteriores.
Na versão móvel, ele exibe apenas o passo anterior:

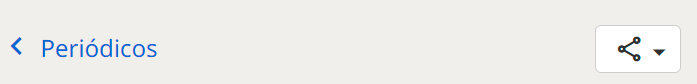
Descrição da imagem: Captura de tela com o caminho de navegação isolado no site da Coleção SciELO Brasil na versão após os ajustes. Mostra a seguinte sequência: seta para a esquerda / Periódicos, indicando que é possível voltar um passo anterior. Do lado extremo direito, há um botão para compartilhamento em redes sociais. O caminho de navegação está inserido em uma faixa de fundo na cor cinza. |
Foi feita a padronização das marcações de cabeçalho (headings), também conhecidas como etiquetas de títulos e subtítulos, que ajudam os usuários a entender a hierarquia e o contexto do conteúdo das páginas do site SciELO, classificar os resultados de pesquisa e adotar mecanismos de busca por atalhos do teclado, muito utilizados por pessoas usuárias de softwares leitores de tela.
| Antes | |
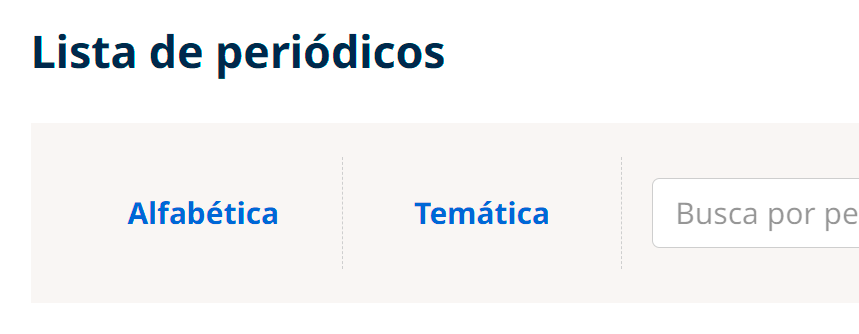
| Lista de periódicos – H1 | 
Descrição da imagem: Captura de tela da seção “Lista de periódicos” na página inicial do site da Coleção SciELO Brasil na versão antes dos ajustes. |
| Periódicos – H1 | 
Descrição da imagem: Captura de tela em detalhe do título “Periódicos” da página inicial de um periódico indexado no site da Coleção SciELO Brasil na versão antes dos ajustes. |
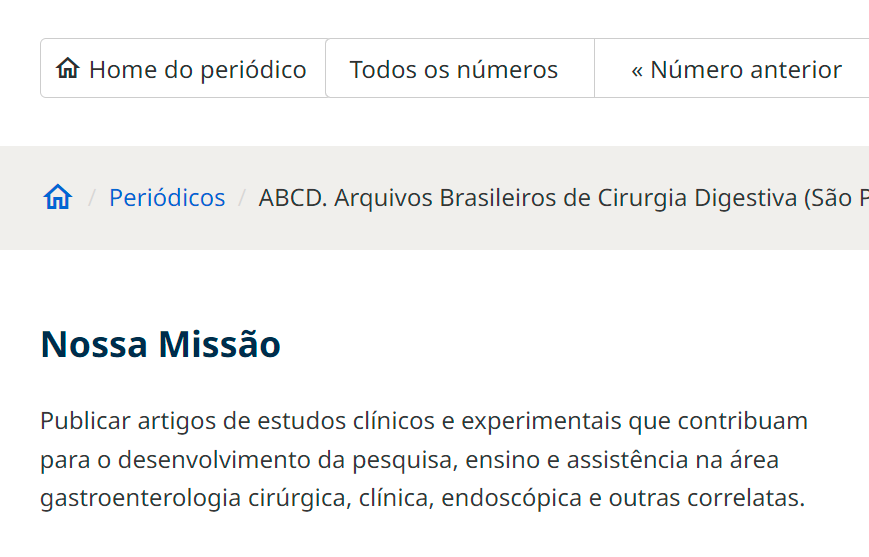
| Nossa Missão – H1 | 
Descrição da imagem: Captura de tela em detalhe da seção “Nossa Missão” da página inicial de um periódico indexado no site da Coleção SciELO Brasil na versão antes dos ajustes. |
| Depois | |
| Lista de periódicos – H2 | 
Descrição da imagem: Captura de tela da seção “Lista de periódicos” na página inicial do site da Coleção SciELO Brasil na versão após os ajustes. Não há alteração visível em comparação com a versão anterior, mas a alteração no nível hierárquico (uso das tags de cabeçalhos) melhora a leitura por ferramentas assistivas. |
|
Periódicos – Caminho de navegação Nossa Missão – H2 |

Descrição da imagem: Captura de tela em detalhe do caminho de navegação (anteriormente exibido como título) e seção “Nossa Missão” na página inicial de um periódico indexado no site da Coleção SciELO Brasil na versão após os ajustes. O uso correto das tags de cabeçalhos melhora a leitura por ferramentas assistivas. |
Acessibilidade no Programa SciELO: estado atual e perspectivas futuras
Notas
1. O grupo de trabalho interdisciplinar SciELO Acessibilidade é composto por: Alex Mendonça (SciELO), Amanda Ramalho (SciELO Livros), Giovanna Brito Castelhano (SciELO Livros), Solange Santos (SciELO), Leonardo Santos Amâncio Cabral (Gp-Idea/UFSCar), Aline Maira da Silva (RBEE), Ilda Fontes (RAE), Roberta Cardoso Cerqueira (HCSM), Carlos Henrique de Castro Gonçalves (Editora De Castro) e Ramon Cordini (rcordini). ↩
2. WAVE Web Accessibility Evaluation Tools ↩
3. SciELO ACESSIBILIDADE. Acessibilidade no Programa SciELO: estado atual e perspectivas futuras – Parte 1 [online]. SciELO em Perspectiva, 2024 [viewed 14 November 2024]. Available from: https://blog.scielo.org/blog/2024/11/08/acessibilidade-no-programa-scielo-pt-1/↩
4. IVEY, S. The Importance of Usability and Accessibility in Design [online]. Career Foundry. 2022 [viewed 14 November 2024]. Available from: https://careerfoundry.com/en/blog/ux-design/the-importance-of-usability-and-accessibility-in-design/#accessibility-vs-usability ↩
5. AccessMonitor ↩
6. European accessibility act ↩
Referências
ARDITI, A. and CHO, J. Serifs and font legibility. Vision Research [online]. 2005, vol. 45, no. 23, pp. 2926-2933 [viewed 14 November 2024]. https://doi.org/10.1016/j.visres.2005.06.013. Available from: https://www.sciencedirect.com/science/article/pii/S0042698905003007
CHATRANGSAN, M. and PETRIE, H. The effect of typeface and font size on reading text on a tablet computer for older and younger people. In: W4A ’19: Web For All 2019 Personalization – Personalizing the Web, San Francisco, 2019 [viewed 14 November 2024]. https://doi.org/10.1145/3315002.3317568. Available from: https://dl.acm.org/doi/proceedings/10.1145/3315002
DOGUSOY, B., CICEK, F. and CAGILTAY, K. How Serif and Sans Serif Typefaces Influence Reading on Screen: An Eye Tracking Study. In: Conference: International Conference of Design, User Experience, and Usability, Toronto, 2016 [viewed 14 November 2024]. https://doi.org/10.1007/978-3-319-40355-7. Available from: https://link.springer.com/book/10.1007/978-3-319-40355-7
IVEY, S. The Importance of Usability and Accessibility in Design [online]. Career Foundry. 2022 [viewed 14 November 2024]. Available from: https://careerfoundry.com/en/blog/ux-design/the-importance-of-usability-and-accessibility-in-design/#accessibility-vs-usability
SciELO ACESSIBILIDADE. Acessibilidade no Programa SciELO: estado atual e perspectivas futuras – Parte 1 [online]. SciELO em Perspectiva, 2024 [viewed 14 November 2024]. Available from: https://blog.scielo.org/blog/2024/11/08/acessibilidade-no-programa-scielo-pt-1/
Links externos
Como citar este post [ISO 690/2010]:






























Parabéns ao Grupo SciELO Acessibilidade por este importante e notável trabalho!
Realmente o esforço para tornar acessível as informações através de recursos de automatização exige muita pesquisa, testes e avaliações.
Sou editor braille e de musicografia braille há mais 12 anos, com experiência de 8 anos na Fundação Dorina Nowill para Cegos. Produzi livros didáticos em braille do Programa Nacional do Livro Didático (PNLD), Ensino Fundamental e Médio, além de uma série de materiais didáticos como Tabela Periódica em Braille, partituras musicais, etiquetas para mapas geográficos, etc.