Por Grupo SciELO Accesibilidad1
Mejoras de acesibilidad en el sitio web de la Colección SciELO Brasil

Imagen: Hal Gatewood.
A lo largo de sus 26 años de existencia, el mantenimiento recurrente de la interfaz del conjunto de sitios SciELO (portal de la Red SciELO, colecciones nacionales, buscador, etc.) no se realizó de manera conjunta y estandarizada. Realizados de forma fragmentada, los resultados tendieron a no abarcar satisfactoriamente las características consistentes de las interfaces. En consecuencia, los comportamientos de usabilidad y navegabilidad siguieron siendo diferentes al considerar diferentes dispositivos y sistemas operativos (desktop, tableta, Android, iOS).
Ante esto, SciELO Accesibilidad realizó un estudio piloto para identificar y clasificar las barreras a la accesibilidad presentes en el sitio web de la metodología SciELO. La iniciativa consistió en someter el sitio web SciELO a una evaluación heurística, cuyo método consiste en inspeccionar y probar la usabilidad y navegabilidad de la interfaz para identificar posibles problemas de accesibilidad.
Estos procedimientos fueron realizados por cuatro profesionales del área de Educación Especial, dos profesionales con discapacidad visual, usuarios de software de lector de pantalla, y un doctor en Ciencias de la Computación del área de Interacción Humano Computadora (HCI). Usando procedimientos de verificación manuales (con y sin uso de lectores de pantalla) y electrónicos WAVE Web Accessibility Evaluation Tool.2
Los resultados de la evaluación permitieron identificar y corregir elementos que impactaban críticamente en la accesibilidad del sitio web, entre los que se destacan: interfaz no apta para dispositivos móviles, falta de contrastes y colores perceptibles para personas daltónicas, fuente inadecuada tamaño y botones y lectura por lectores de pantalla perjudicados por la falta de jerarquía de la información.
Las mejoras realizadas a la plataforma se presentan en esta segunda parte del post Accesibilidad en el Programa SciELO: estado actual y perspectivas de futuro – Parte 1.3
Se ajustó la capacidad de respuesta de la página del artículo, asegurando una buena navegación en diferentes tamaños de pantalla del dispositivo. En este proceso, cada uno de los componentes de la interfaz se desarrolla individualmente y los cambios se realizan de forma global. Esta metodología se conoce como sistema de diseño. La adaptación de los componentes de la interfaz fue apoyada por la herramienta de creación de prototipos visuales Figma.
Además de la capacidad de respuesta, la nueva interfaz de los sitios web de la metodología SciELO ofrecerá dos versiones: modo claro, con fondo blanco, y modo nocturno, que utiliza fondo oscuro.
Los sitios web de las colecciones nacionales SciELO están compuestos esencialmente por textos, de ahí la especial atención que se prestó al tamaño de las fuentes, teniendo en cuenta la jerarquía de la información. Se decidió mantener un estándar de 16px para los elementos de la interfaz y 18px para el cuerpo del texto de los artículos, además de considerar fuentes sans-serif para asegurar fluidez en la lectura en pantalla. Aunque estos son los valores predeterminados, el lector puede aumentar o disminuir el tamaño de la fuente de los textos para una lectura más cómoda y una experiencia más personalizada.
Usabilidad X Accesibilidad
Considerando la siguiente tabla, basada em The Importance of Usability and Accessibility in Design,4 que destaca las diferencias entre accesibilidad y usabilidad, entendemos que la aplicación de conceptos de sistemas de diseño hasta ahora ha tenido como objetivo principal la usabilidad, con el objetivo de estandarizar componentes y mejorar el tiempo de aprendizaje y la finalización de tareas.
| Principales aspectos de usabilidad | Principales aspectos de la accesibilidad |
| Facilidad de aprendizaje: la rapidez con la que los usuarios pueden aprender a utilizar una interfaz. | Compatibilidad con lectores de pantalla para personas con discapacidad visual. |
| Eficiencia: la rapidez con la que los usuarios pueden realizar sus tareas. | Teclados y navegación rápida para aquellos que no pueden usar un mouse. |
| Memorabilidad: cuánto recuerdan los usuarios cómo usar la interfaz después de no usarla por un tiempo. | Subtítulos y transcripciones de contenidos de audio y vídeo, al servicio de personas con discapacidad auditiva. |
| Satisfacción: qué tan placentera es la experiencia general. | Contrastes de color adecuados para personas con daltonismo o baja visión. |
Entre los principales puntos de accesibilidad mencionados, el sistema de diseño resolvió el adecuado contraste de color, en lo que respecta a botones de navegación, enlaces e iconografía. Elementos como la compatibilidad con lectores de pantalla, teclados, navegación mediante atajos y el uso de otras tecnologías de asistencia aún deben mejorarse como elementos de la interfaz.
Un punto fuerte y uno de los principales focos del sistema de diseño en relación con la accesibilidad fue la capacidad de respuesta, que se refiere a la adaptación de la interfaz a diferentes tamaños de pantalla.
La nueva interfaz de los sitios web de la metodología SciELO tiene puntajes satisfactorios en los principales validadores de accesibilidad, como AccessMonitor,5 además de seguir recomendaciones internacionales, como el European Accessibility Act.6 Algunas decisiones también se basaron en la consideración de los demás países pertenecientes a SciELO Red y su legislación, así como características de la infraestructura de conexión a la ruta Internet local.
Mejoras / comparación
Para el proceso de mejora del sitio se utilizó el enfoque de diseño mobile-first (Mobile-First Design Approach), en el que se prioriza la adecuación a dispositivos móviles. Esto supone que, si todos los contenidos y recursos son accesibles en pantallas pequeñas / dispositivos móviles, también lo serán en pantallas más grandes.
A continuación, se muestran ejemplos de botones y fuentes adecuados para ser clicables en dispositivos más pequeños:
| Antes | Después |
|
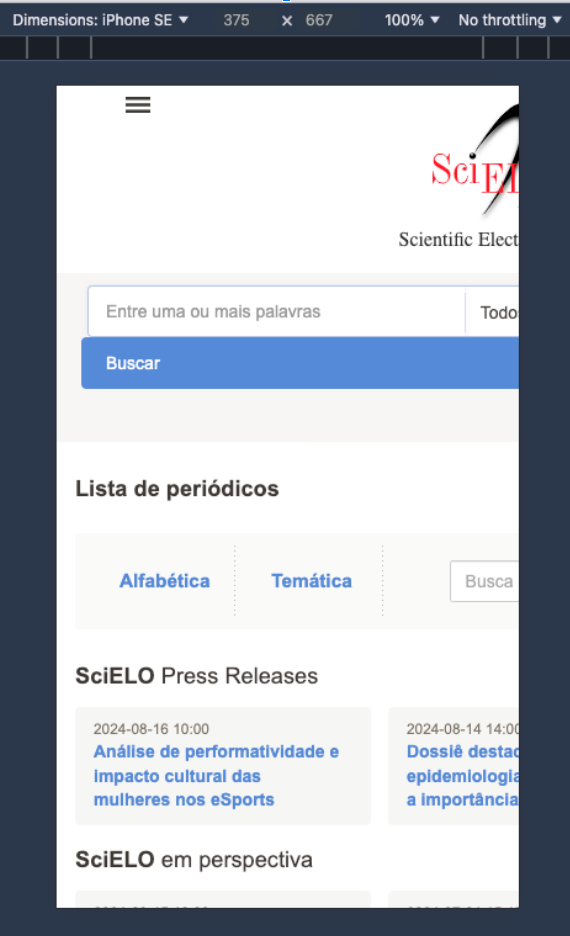
Descripción de la imagen: Captura de pantalla del navegador de un smartphone de la parte superior izquierda de la página de inicio del sitio web de la Colección SciELO Brasil en la versión anterior a los ajustes. Sólo es visible una parte del contenido, la de la izquierda. Al llegar al extremo derecho de la pantalla, se interrumpe la visualización del contenido, incluyendo el logotipo SciELO, la caja y el botón de búsqueda y el feed de Comunicados de Prensa SciELO, que aparecen cortados por la mitad. |
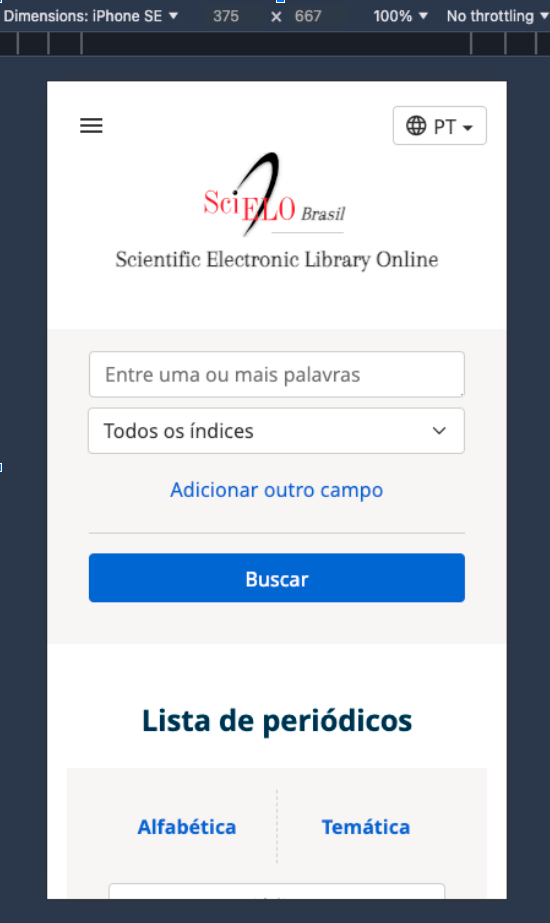
Descripción de la imagen: Captura de pantalla del navegador de un smartphone de la parte superior izquierda de la página de inicio del sitio web de la Colección SciELO Brasil en la versión después de los ajustes. La parte superior es totalmente visible y ajustada a la pantalla del smartphone. El logotipo SciELO aparece completo, centrado, al igual que los campos de búsqueda y el botón inferior. Ningún contenido o elemento está oculto o se muestra a medias. Se pueden ver las opciones de idioma de la interfaz en la esquina superior derecha de la pantalla, lo que no era posible en la versión anterior. |
Color de acción de contraste – Enlaces y botones (azul):
| Antes | Después |
|
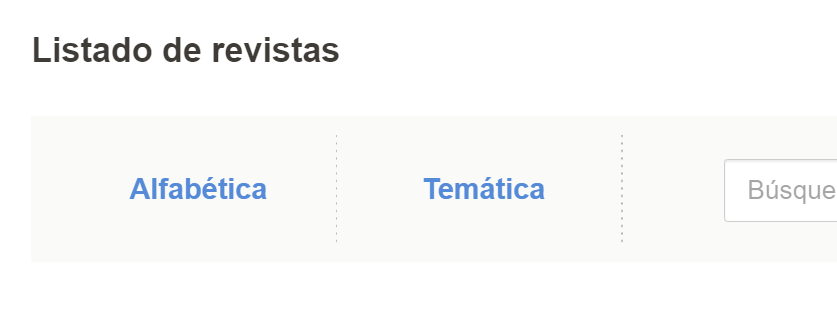
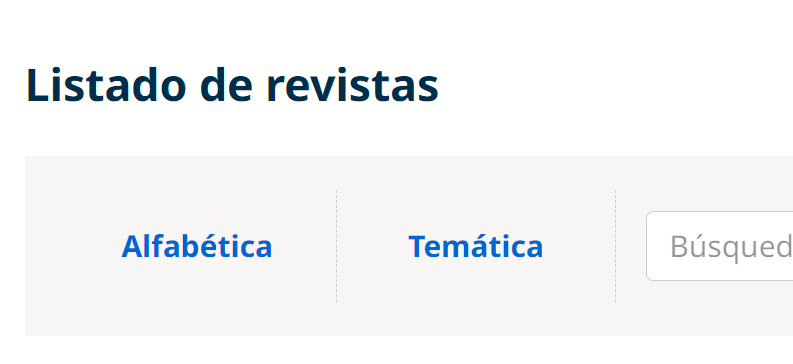
Descripción de la imagen: Captura de pantalla de la sección “Lista de revistas” de la página de inicio del sitio de la Colección SciELO Brasil en la versión anterior a los ajustes. Los enlaces “Alfabético” y “Temático” están en un tono más claro de azul, con poco contraste con el fondo gris claro del banner donde se encuentran los enlaces. |
Descripción de la imagen: Captura de pantalla de la sección “Lista de revistas” de la página inicial del sitio de la Colección SciELO Brasil en la versión posterior a los ajustes. Los enlaces “Alfabético” y “Temático” están en un tono más oscuro de azul, en mayor contraste con el fondo gris claro del banner donde se encuentran los enlaces. |

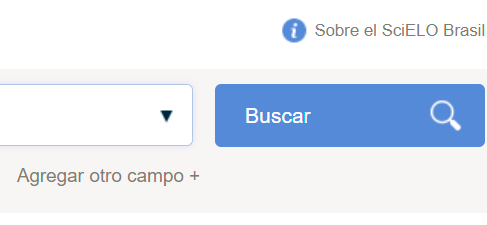
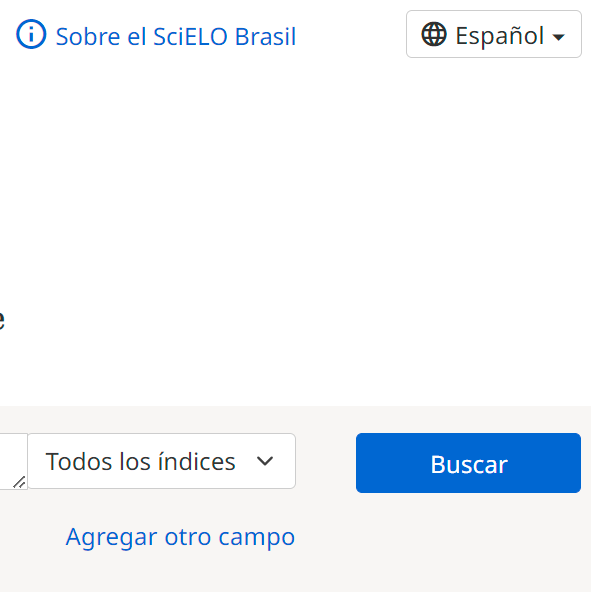
Descripción de la imagen: Captura de pantalla del botón “Buscar” en el sitio de la Colección SciELO Brasil en la versión anterior a los ajustes. El botón está en un tono de azul más claro, con poco contraste con el fondo gris claro de la franja donde se encuentra el botón. La palabra “Buscar” está alineada a la izquierda y hay un icono en forma de lupa a la derecha del botón. |

Descripción de la imagen: Captura de pantalla del botón “Buscar” en el sitio de la Colección SciELO Brasil en la versión posterior a los ajustes. El botón está en un tono más oscuro de azul, en mayor contraste con el fondo gris claro de la franja donde se encuentra el botón. La palabra “Buscar” está alineada en el centro y se ha eliminado el icono de la lupa. |
|
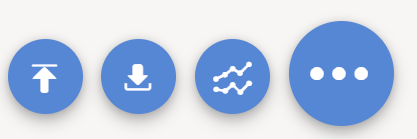
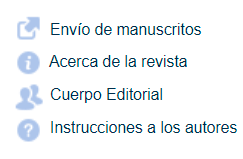
Descripción de la imagen: Captura de pantalla del menú de navegación flotante en los artículos del sitio de la Colección SciELO Brasil en la versión anterior a los ajustes. Los botones están en un tono de azul más claro, con poco contraste con el fondo sobre el que se encuentran los botones. La mitad de los botones están delante de un fondo gris claro y la otra mitad delante de un fondo blanco. |
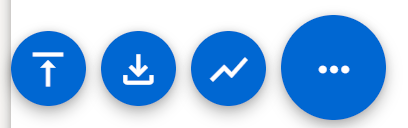
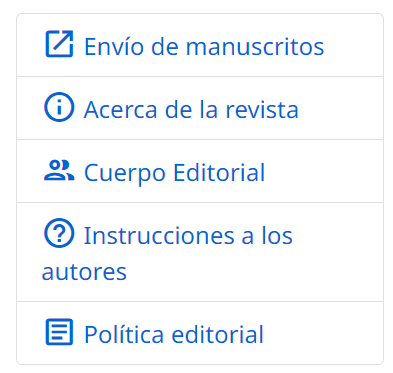
Descripción de la imagen: Captura de pantalla del menú de navegación flotante en los artículos del sitio de la Colección SciELO Brasil en la versión después de los ajustes. Los botones están en un tono más oscuro de azul, con mayor contraste con el fondo sobre el que se encuentran los botones. Todos los botones están delante de un fondo blanco. Los iconos dentro de cada botón están más simplificados en comparación con los iconos de la versión anterior. |
Todos los enlaces fueron formateados en el mismo color, asegurando la estandarización:
| Antes | Después |
|
Descripción de la imagen: Captura de pantalla de la parte derecha del campo de búsqueda en la página de inicio del sitio web de la Colección SciELO Brasil en la versión anterior a los ajustes. Los enlaces “Acerca de SciELO Brasil” y “Añadir otro campo +” son de color gris oscuro. Hay un icono azul de “información” en formato de imagen a la izquierda del enlace “Acerca de SciELO Brasil”. |
Descripción de la imagen: Captura de pantalla de la parte derecha del campo de búsqueda en la página de inicio del sitio web de la Colección SciELO Brasil en la versión posterior a los ajustes. Los enlaces “Sobre el SciELO Brasil” y “Agregar otro campo” están coloreados en azul en el mismo tono que los botones y otros enlaces del sitio. El icono de “información” a la izquierda del enlace “Acerca de SciELO Brasil” también está en el mismo tono de azul, pero ha sido sustituido por un icono universal estandarizado y accesible. |
|
Descripción de la imagen: Captura de pantalla de la parte superior derecha de la página de inicio de una revista en el sitio web de la Colección SciELO Brasil en la versión anterior a los ajustes. Los enlaces y los iconos de información están en diferentes colores, con bajo contraste y poco espacio entre las líneas, lo que dificulta la selección, especialmente en pantallas móviles y en el uso de pantallas táctiles. Los iconos están en formato de imagen. |
Descripción de la imagen: Captura de pantalla de la parte superior derecha de la página de inicio de una revista en el sitio de la Colección SciELO Brasil en la versión después de los ajustes. Los enlaces y los íconos de información están en el mismo color, con mayor contraste y espaciamiento entre las líneas y dispuestos en formato de tabla con bordes aparentes, lo que facilita la selección, especialmente en pantallas móviles y de uso táctil. Los iconos de imagen se han sustituido por iconos universales normalizados y accesibles. |
Se utilizaron iconos universales estandarizados y accesibles, con el área mínima táctil sugerida para móviles (google material icons):
| Antes | Después |
|
Descripción de la imagen: Captura de pantalla de la parte que muestra una secuencia de iconos utilizados en el sitio web de la Colección SciELO Brasil en la versión anterior a los ajustes. De izquierda a derecha: una casa, una flecha que apunta al noreste, dos figuras humanas una detrás de la otra, un icono con un signo de interrogación, un icono de información y un sobre. Los iconos están en formato de imagen, en un color poco contrastado y con poco espacio entre ellos, lo que dificulta la selección, sobre todo en pantallas móviles y de uso táctil. |
Descripción de la imagen: Captura de pantalla de la parte que muestra una secuencia de iconos utilizados en el sitio web de la Colección SciELO Brasil en la versión posterior a los ajustes. De izquierda a derecha: una casa, una flecha que apunta al noreste, dos figuras humanas una detrás de la otra, un icono con un signo de interrogación, un icono de información y un sobre. Los iconos tienen un formato universal normalizado y accesible, en un color con mayor contraste, con mayor espaciado entre ellos y dispuestos en formato de tabla con bordes aparentes, lo que facilita la selección, especialmente en pantallas móviles y de uso táctil. |
Hubo un aumento en el tamaño de la fuente y el interlineado en el cuerpo de los artículos:
| Antes | 
Descripción de la imagen: Captura de pantalla de un párrafo de la sección “Introducción” de un artículo del sitio de la Colección SciELO Brasil en la versión anterior a los ajustes. El tamaño del texto es pequeño y el interlineado corto. |
|
Después |

Descripción de la imagen: Captura de pantalla de un párrafo de la sección “Introducción” de un artículo del sitio de la Colección SciELO Brasil en la versión anterior a los ajustes. El tamaño del texto es pequeño y el interlineado corto. |
También hubo un aumento en el tamaño de fuente y el espacio entre líneas de los elementos de la interfaz de navegación:
| Antes | 
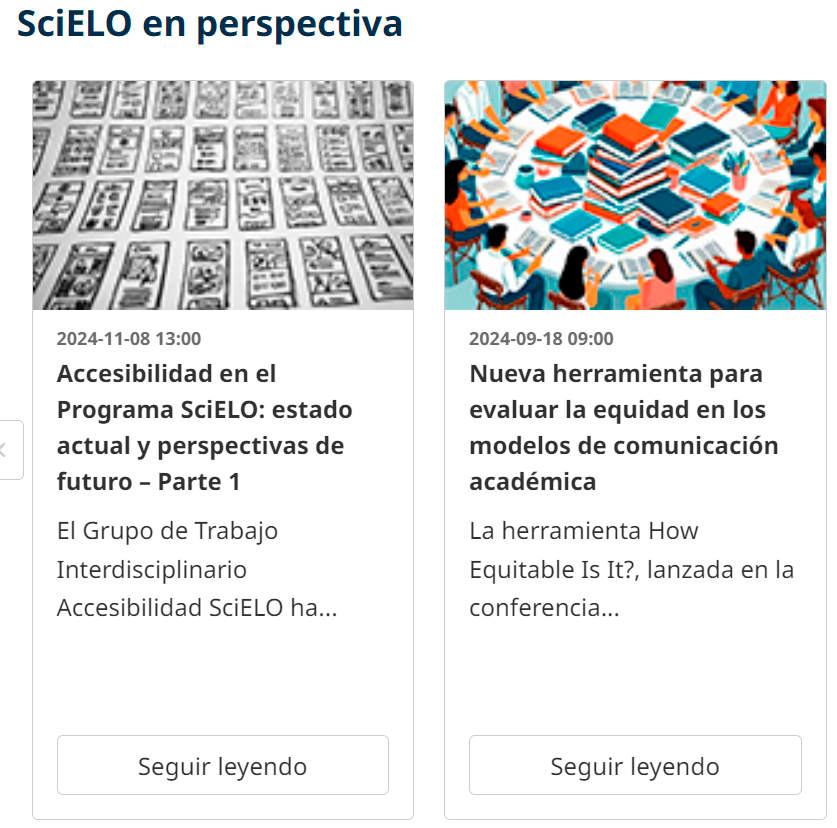
Descripción de la imagen: Captura de pantalla de la sección “SciELO en Perspectiva” en la página principal del sitio web de la Colección SciELO Brasil en la versión anterior a los ajustes, donde hay dos recuadros que muestran los últimos posts publicados en el blog SciELO en Perspectiva. De arriba abajo, cada recuadro se compone de la fecha de publicación, una imagen, el título del post, un breve extracto del resumen y un enlace “seguir leyendo”. El fondo de la caja es gris claro y los enlaces azul claro, con poco contraste. Hay poco espacio entre las líneas. |
| Después | 
Descripción de la imagen: Captura de pantalla de la sección “SciELO en Perspectiva” en la página de inicio del sitio web de la Colección SciELO Brasil en la versión después de los ajustes, donde hay dos cajas que muestran los últimos posts publicados en el blog SciELO en Perspectiva. De arriba abajo, cada recuadro se compone de una imagen, la fecha de publicación, el título del post, un breve extracto del resumen y un botón “seguir leyendo”. El fondo de la caja es blanco y los enlaces negros, con mayor contraste. El espacio entre líneas es mayor. |
| Antes | 
Descripción de la imagen: Captura de pantalla del botón RSS ubicado en la parte inferior de la página de las revistas indexadas en la Colección SciELO Brasil en la versión anterior a los ajustes. A la izquierda aparece el icono RSS en color naranja, seguido del texto “Siga los números de esta revista en su lector RSS” a la derecha, en dos líneas. El tamaño del texto es pequeño, al igual que el espacio entre las líneas. |
| Después | 
Descripción de la imagen: Captura de pantalla del botón RSS ubicado en el pie de página de las revistas indexadas en la Colección SciELO Brasil después de los ajustes. En el lado izquierdo hay un icono RSS más simplificado, en azul, seguido del texto “Siga los números de esta revista en su lector RSS” en el lado derecho, en dos líneas. El tamaño del texto es mayor, así como el espacio entre las líneas. |
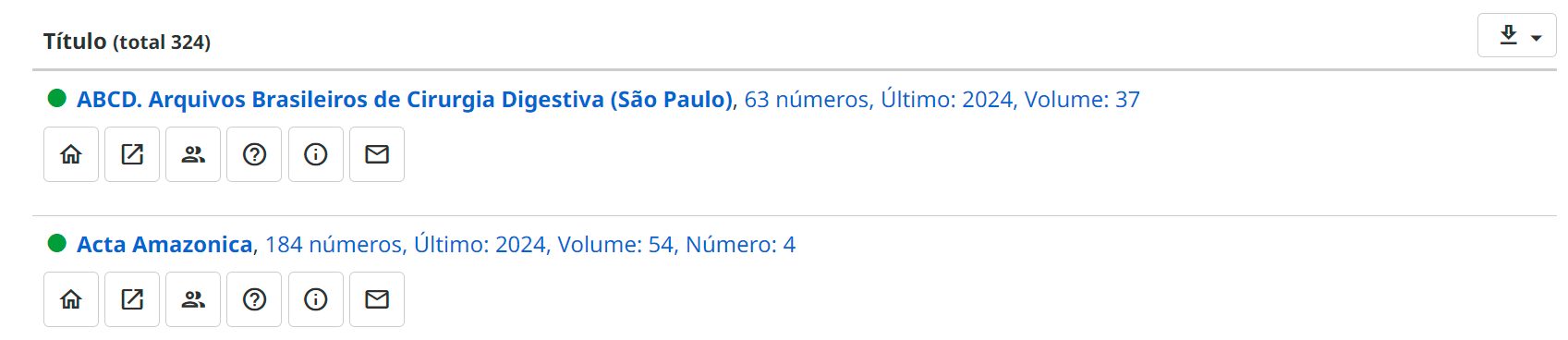
También se han realizado ajustes en el tamaño de la letra y el área de clic:
| Antes | 
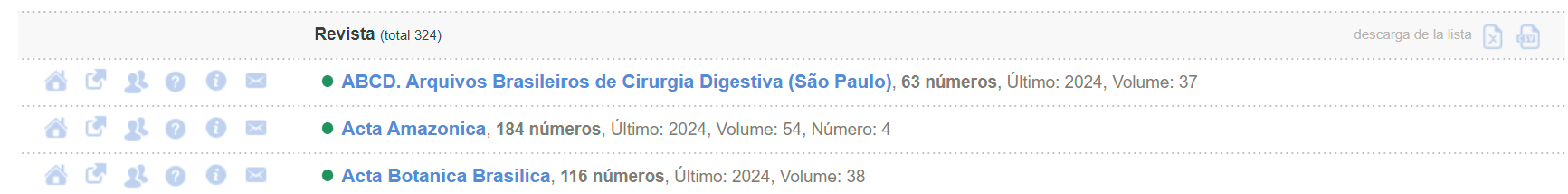
Descripción de la imagen: Captura de pantalla de la lista alfabética de revistas indexadas en la Colección Brasil en la versión anterior a los ajustes. Muestra una lista de tres revistas. Cada línea se compone de la siguiente manera: a la izquierda hay una secuencia de seis iconos en formato de imagen, con poco contraste y espaciado entre ellos. A la derecha, el título de la revista, el número de números y la fecha de publicación del último número. La información está dispuesta con poco espaciado entre sí, lo que reduce el área de clic. |
| Después | 
Descripción de la imagen: Captura de pantalla de la lista alfabética de revistas indexadas en la Colección SciELO Brasil en la versión posterior a los ajustes. Muestra una lista con dos revistas. Cada línea se compone de la siguiente manera: en la parte superior, el título de la revista, el número de números y la fecha de publicación del último número. Debajo del título de la revista, hay una secuencia de seis iconos en formato de imagen, con mayor contraste y espaciado entre ellos, así como un contorno cuadrado que delimita la zona de iconos. La información está dispuesta con mayor espaciado entre ellos, aumentando así el área de clic. |
Ahora la ruta de navegación (conocida como breadcrumb trail) está disponible en todas las pantallas con el objetivo de localizar y guiar al usuario en su navegación. En la parte superior del sitio SciELO, el usuario puede comprender el recorrido seguido por sus páginas, desde el punto de partida hasta el contenido que está visitando en ese momento.
Siguiendo este camino, el sitio ofrece más posibilidades de navegación y búsqueda a los usuarios, permitiéndoles regresar a las páginas que han visitado o acceder a páginas de categorías y subcategorías para buscar nuevos contenidos.
| Antes | 
Descripción de la imagen: Captura de pantalla de la página de inicio de la revista Advances in Weed Science en el sitio de la Colección SciELO Brasil en la versión anterior a los ajustes. No hay ruta de navegación (conocida como breadcrumb trail) disponible. |
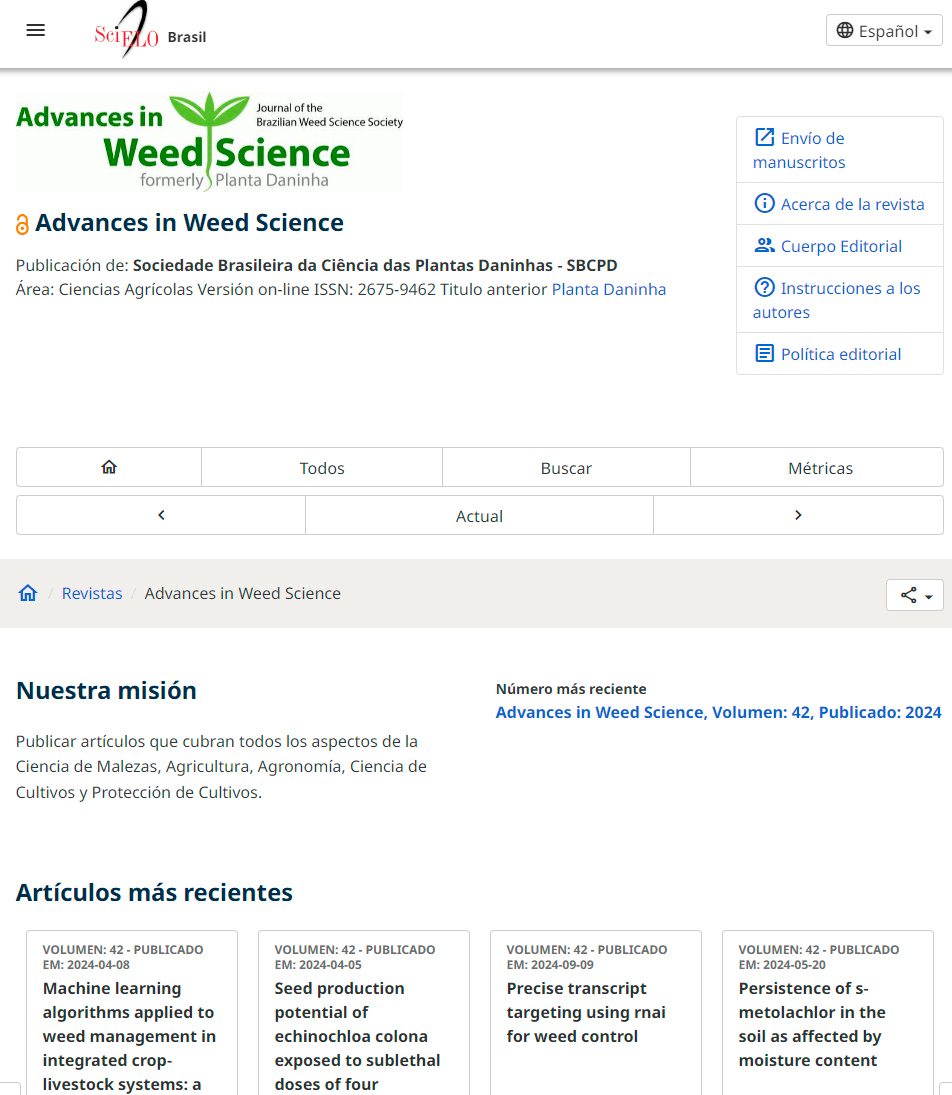
| Después | 
Descripción de la imagen: Captura de pantalla de la página de inicio de la revista Advances in Weed Science en el sitio web de la Colección SciELO Brasil en la versión posterior a los ajustes. Se puede ver una ruta de navegación (conocida como breadcrumb trail) disponible justo debajo de la cabecera, y antes del contenido principal de la página. El encabezado muestra la siguiente secuencia: Icono de la casa (página de inicio) / Revistas / Advances in Weed Science. |
Ruta de navegación vista de forma aislada:

Descripción de la imagen: Captura de pantalla de la ruta de navegación aislada en el sitio de la Colección SciELO Brasil en la versión después de los ajustes. Muestra la siguiente secuencia: Icono de la casa (página de inicio) / Revistas / Advances in Weed Science. La ruta de navegación aparece sobre fondo gris. |
Se ha agregado la ruta de navegación a todas las pantallas. Ayuda a comprender la navegación al mostrar la ruta tomada desde la página de inicio hasta la página actual y permite la navegación para cada uno de los pasos anteriores.
En el móvil solo muestra el paso anterior:

Descripción de la imagen: Captura de pantalla de la ruta de navegación aislada en el sitio de la Colección SciELO Brasil en la versión después de los ajustes. Muestra la siguiente secuencia: flecha izquierda / Revistas, indicando que es posible retroceder un paso. En el extremo derecho, hay un botón para compartir en las redes sociales. La ruta de navegación aparece sobre fondo gris. |
La estandarización de las etiquetas de encabezado (headings), también conocidas como etiquetas de título y subtítulo, ayuda a los usuarios a comprender la jerarquía y el contexto del contenido de las páginas del sitio SciELO, clasificar los resultados de búsqueda y adoptar mecanismos de búsqueda por combinaciones de teclado, ampliamente utilizado por personas que utilizan software de lectura de pantalla.
| Antes | |
| Lista de revistas – H1 | 
Descripción de la imagen: Captura de pantalla de la sección “Listado de revistas” en la página de inicio del sitio web de la Colección SciELO Brasil en la versión anterior a los ajustes. |
| Revistas – H1 | 
Descripción de la imagen: Captura de pantalla detallada del título “Publicaciones Periódicas” en la página de inicio de una revista indexada en el sitio de la Colección SciELO Brasil en la versión anterior a los ajustes. |
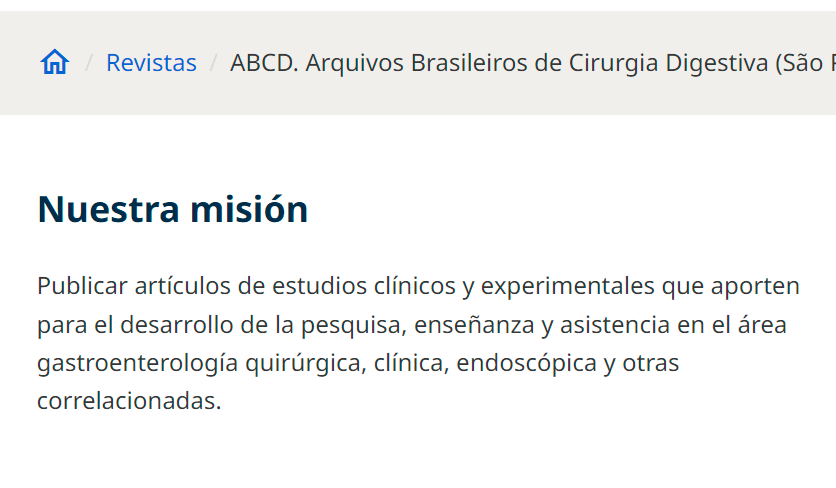
| Nuestra misión – H1 | 
Descripción de la imagen: Captura de pantalla detallada de la sección “Nuestra Misión” de la página de inicio de una revista indexada en el sitio web de la Colección SciELO Brasil en la versión anterior a los ajustes. |
| Después | |
| Lista de revistas – H2 | 
Descripción de la imagen: Captura de pantalla de la sección “Lista de revistas” en la página de inicio del sitio de la Colección SciELO Brasil en la versión después de los ajustes. No hay cambios visibles en comparación con la versión anterior, pero el cambio en el nivel jerárquico (uso de etiquetas de encabezado) mejora la lectura por herramientas de asistencia. |
|
Revistas – Ruta de navegación Nuestra misión – H2 |

Descripción de la imagen: Captura de pantalla detallando la ruta de navegación (anteriormente mostrada como el título) y la sección “Nuestra Misión” en la página de inicio de una revista indexada en el sitio web de la Colección SciELO Brasil en la versión después de los ajustes. El uso correcto de las etiquetas de encabezamiento mejora la lectura por parte de las herramientas de asistencia. |
Accesibilidad en el Programa SciELO: estado actual y perspectivas de futuro
Notas
1. El grupo Grupo de Trabajo Interdisciplinario de SciELO Accesibilidad está formado por: Alex Mendonça (SciELO), Amanda Ramalho (SciELO Livros), Giovanna Brito Castelhano (SciELO Livros), Solange Santos (SciELO), Leonardo Santos Amâncio Cabral (Gp-Idea/UFSCar), Aline Maira da Silva (RBEE), Ilda Fontes (RAE), Roberta Cardoso Cerqueira (HCSM), Carlos Henrique de Castro Gonçalves (Editora De Castro) y Ramon Cordini (rcordini). ↩
2. WAVE Web Accessibility Evaluation Tools ↩
3. SciELO ACCESIBILIDAD. Accesibilidad en el Programa SciELO: estado actual y perspectivas de futuro – Parte 1 [online]. SciELO en Perspectiva, 2024 [viewed 14 November 2024]. Available from: https://blog.scielo.org/es/2024/11/08/accesibilidad-en-el-programa-pt-1/ ↩
4. IVEY, S. The Importance of Usability and Accessibility in Design [online]. Career Foundry. 2022 [viewed 14 November 2024]. Available from: https://careerfoundry.com/en/blog/ux-design/the-importance-of-usability-and-accessibility-in-design/#accessibility-vs-usability ↩
5. AccessMonitor ↩
6. European accessibility act ↩
Referencias
ARDITI, A. and CHO, J. Serifs and font legibility. Vision Research [online]. 2005, vol. 45, no. 23, pp. 2926-2933 [viewed 14 November 2024]. https://doi.org/10.1016/j.visres.2005.06.013. Available from: https://www.sciencedirect.com/science/article/pii/S0042698905003007
CHATRANGSAN, M. and PETRIE, H. The effect of typeface and font size on reading text on a tablet computer for older and younger people. In: W4A ’19: Web For All 2019 Personalization – Personalizing the Web, San Francisco, 2019 [viewed 14 November 2024]. https://doi.org/10.1145/3315002.3317568. Available from: https://dl.acm.org/doi/proceedings/10.1145/3315002
DOGUSOY, B., CICEK, F. and CAGILTAY, K. How Serif and Sans Serif Typefaces Influence Reading on Screen: An Eye Tracking Study. In: Conference: International Conference of Design, User Experience, and Usability, Toronto, 2016 [viewed 14 November 2024]. https://doi.org/10.1007/978-3-319-40355-7. Available from: https://link.springer.com/book/10.1007/978-3-319-40355-7
IVEY, S. The Importance of Usability and Accessibility in Design [online]. Career Foundry. 2022 [viewed 14 November 2024]. Available from: https://careerfoundry.com/en/blog/ux-design/the-importance-of-usability-and-accessibility-in-design/#accessibility-vs-usability
SciELO ACCESIBILIDAD. Accesibilidad en el Programa SciELO: estado actual y perspectivas de futuro – Parte 1 [online]. SciELO en Perspectiva, 2024 [viewed 14 November 2024]. Available from: https://blog.scielo.org/es/2024/11/08/accesibilidad-en-el-programa-pt-1/
Enlaces externos
Grupo de Trabajo Interdisciplinario de SciELO Accesibilidad
WAVE Web Accessibility Evaluation Tools
Traducido del original en portugués por Ernesto Spinak.
Como citar este post [ISO 690/2010]:





























Comentarios recientes